Widget theming
Enhance your website or applications user experience by tailoring the MoonPay widget's appearance to align with your brand. These personalization options are referred to as a theme.
Building your theme
Your website or application can feature a unique theme that includes a dedicated theme.
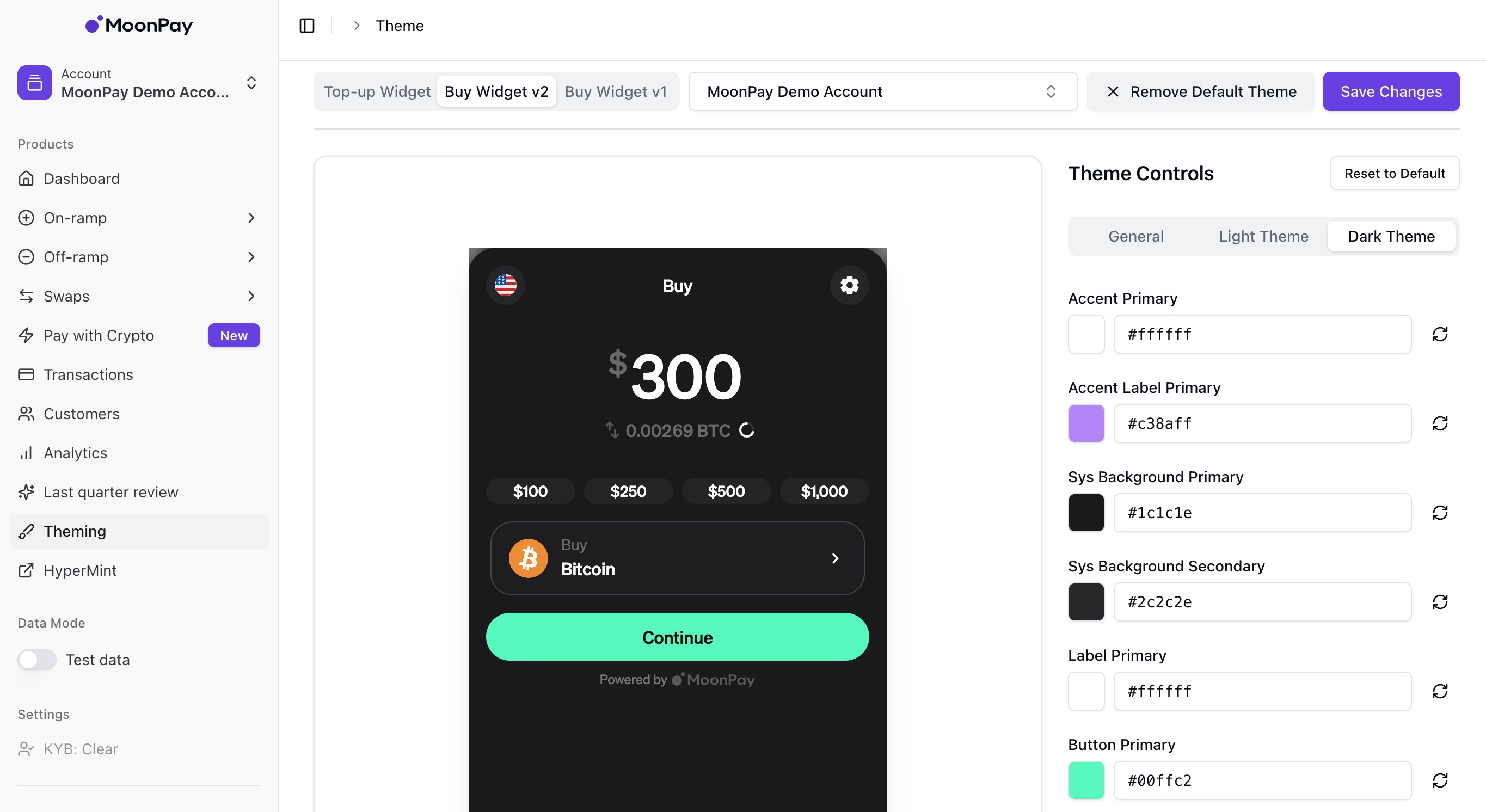
You can build your theme using MoonPay dashboard theme builder. Themes built on the MoonPay dashboard are tied to your API key and will show up wherever you use your API key (e.g. widget, transaction tracker).

Implementing your theme
To apply your custom theme, simply set your newly created theme to the default and save the changes.
This will ensure that the widget or transaction tracker is initialized with the corresponding theme whenever you use your MoonPay API key.
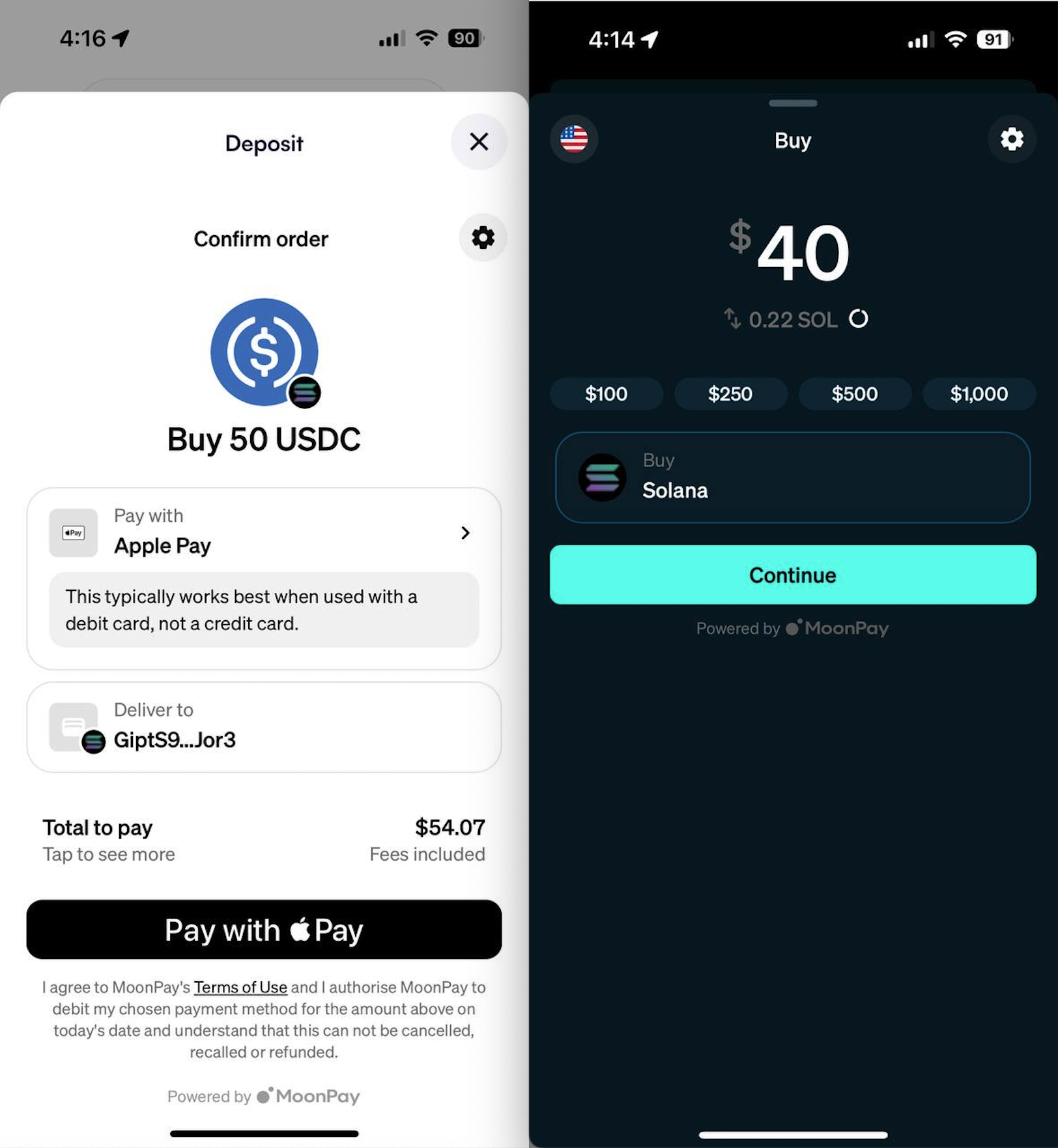
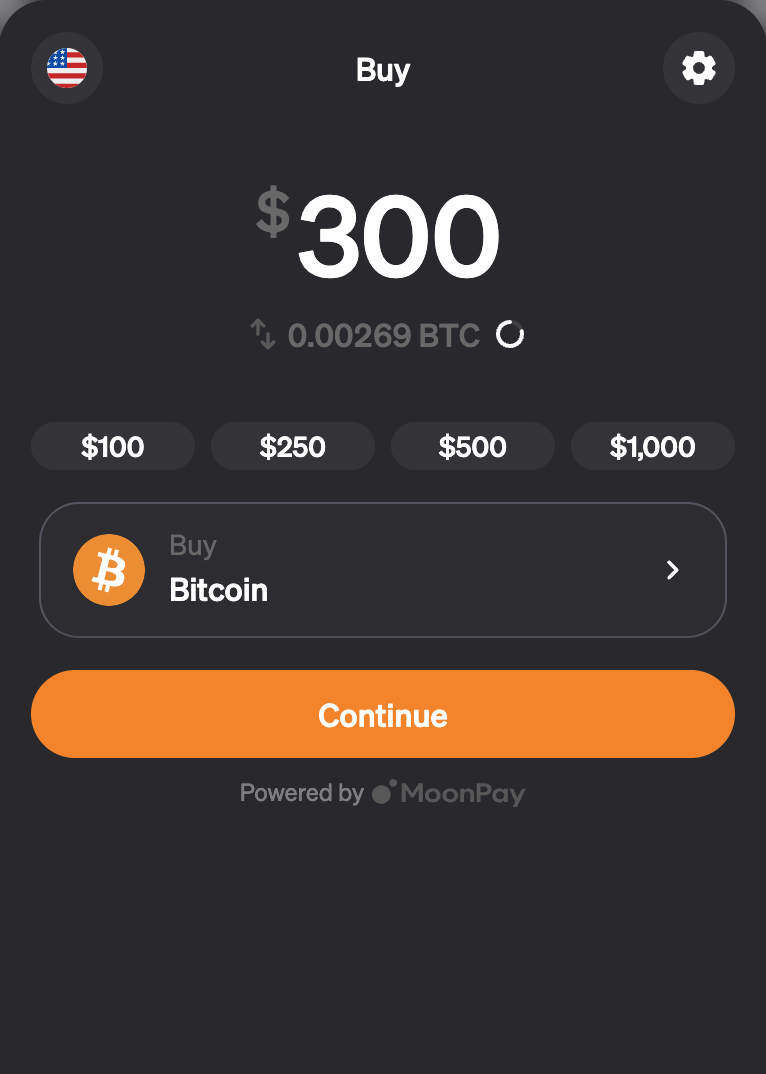
Examples

Mobile

Desktop
Available personalizations
- Brand logos. Please contact your MoonPay team and include:
- 1 rectangular logo for transactional emails
- Color choices accommodating both light and dark preferences.
- Widget Background Color
- Primary Button Color
- Custom Loader - for a simple approach to customizing the loader that your MoonPay widget displays, you can use the dashboard:
- Go to the B2B dashboard
- Navigate to "Theme" → "Loader"
- Choose your preferred loader type (MoonPay default or generic spinner)
- Select custom colors to match your brand
- Save changes
Usage of theme
themeYou can manually choose light or dark modes using thetheme widget parameter. e.g. theme=dark or theme=light
Updated 8 months ago
