Using Webhooks
You can leverage webhooks to track pass updates in your own service. To get set up, follow the instructions below.
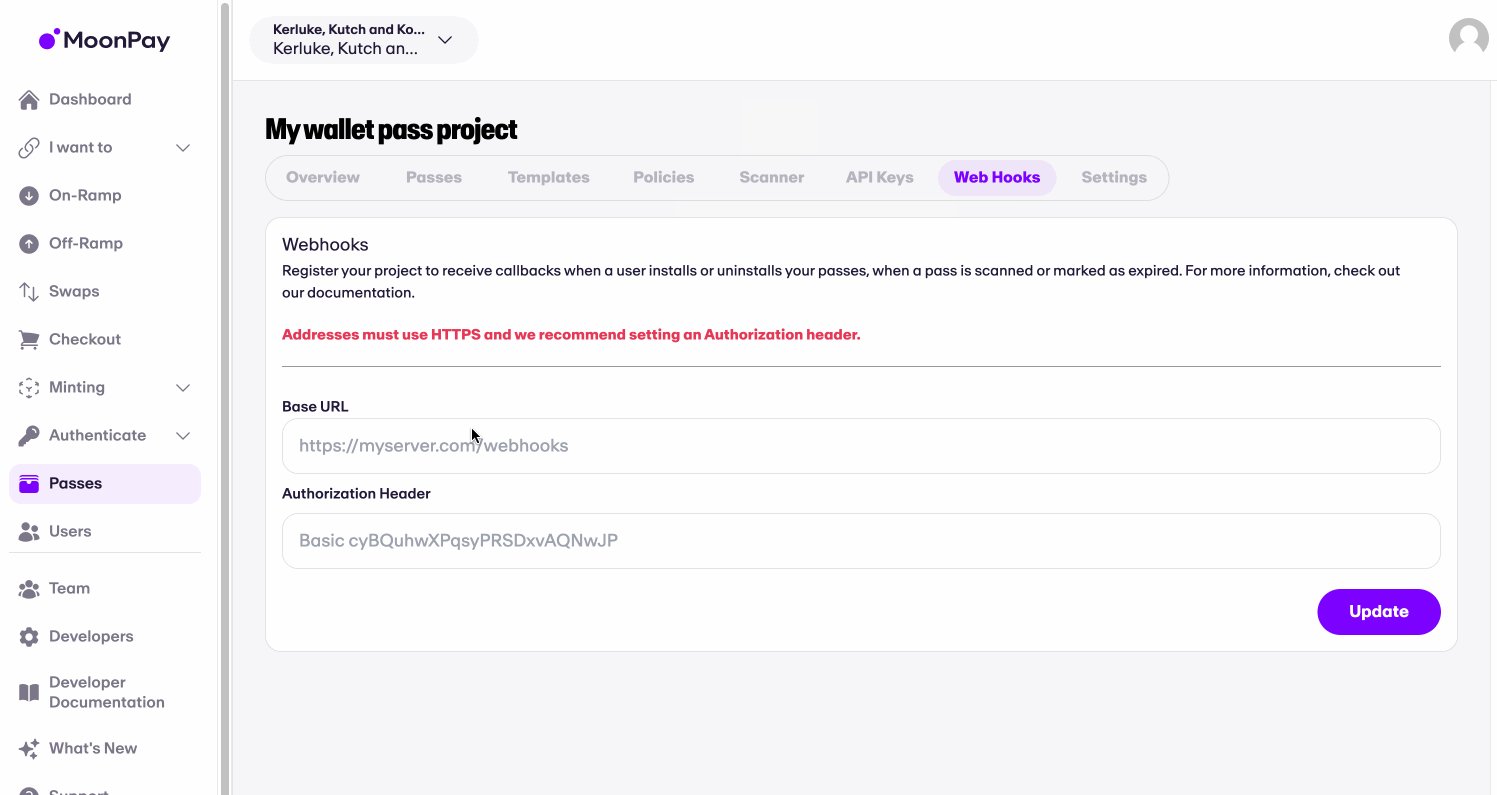
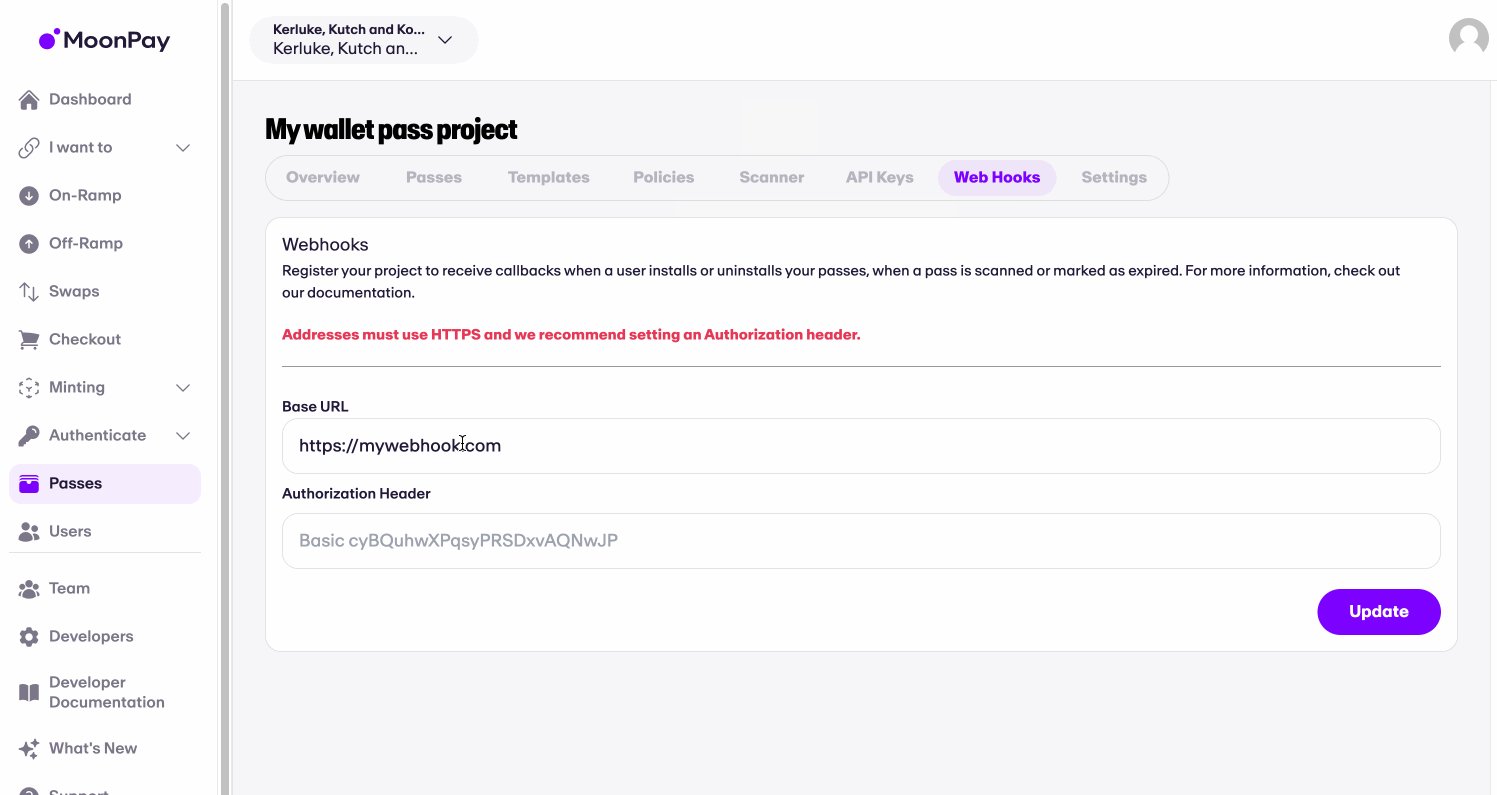
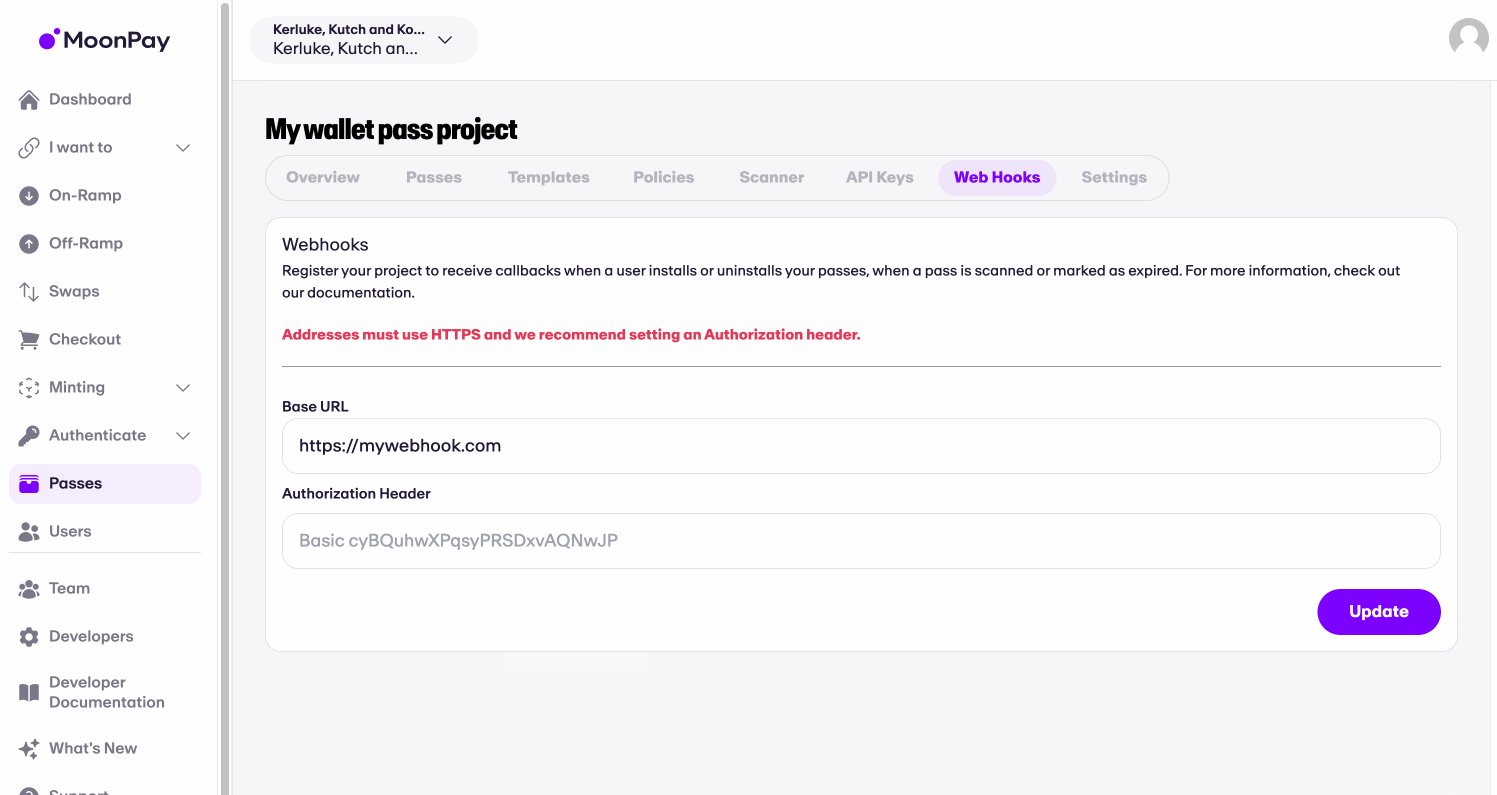
Registering Your Endpoint
Under the Webhooks section, add your endpoint, and click Update to save your changes.

Adding Authorization
For additional security, we recommend generating a project secret, and saving it as the Authorization Header.
Check against this header in your endpoint to ensure you are processing requests from a trusted source.
Implementation Details
List of Events
A registered endpoint will receive all of the following events:
| Event | Value | Description |
|---|---|---|
| PassCreated | pass:create | User created a pass. |
| PassRegister | pass:register | User installed a pass onto their device. |
| PassUnregister | pass:unregister | User removed a pass from their device. |
| PassExpired | pass:expire | User's pass expired (see all possible expiration reasons here). |
| PassScan | pass:scan | User’s pass was scanned with ethpass. |
Payload Schema
All payloads will include an event field describing the update, and a result field containing the updated pass.
The result field will have the same body and specifications as GET /v0/passes/{passId}.
An example payload for an expired pass might look like the below.
{
"event": "pass:expire",
"result": {
"id": "2f8210ee-4f02-4966-9529-745d80116718",
"barcodeSignature": "0x02c954980025cfc61a0f78b938173c0eda776103c896f44fc5ba5941933dd9c96891e0fef78f1aecf0eb09ec34d0bd74f2f1627329d6afa88dfadeac8ae049871c",
"platform": "google",
"ownerAddress": "0xF888f4fAad70F542a80176f8b63438402C937473",
"createdAt": "2022-10-27T21:57:38.520137+00:00",
"expiredAt": "2022-10-27T21:58:03.158+00:00",
"expireAction": "USER_REVOKE",
"lastScannedAt": "2022-10-27T21:58:01.822+00:00",
"chain": {
"name": "evm",
"network": "1"
},
"registrations": [
{
"id": "07a39167-6484-4ce8-b485-84eb41a5cd5b",
"createdAt": "2022-10-27T21:56:30.026695+00:00",
"deletedAt": null
}
],
"nfts": [
{
"contractAddress": "0x25ed58c027921e14d86380ea2646e3a1b5c55a8b",
"contractInterface": "0x80ac58cd",
"tokenId": "5946"
}
]
}
}
Testing Webhooks
Once your endpoint is registered in the dashboard, you can quickly trigger an event by using the dashboard to revoke an existing pass, or creating a new pass with your app.
To preview webhook activity without implementing your own endpoint, we recommend using webhook.site.
Updated almost 2 years ago
