Ramps integration
💡 General tips for optimizing your ramps integration
Enhance the user experience
Pre-fill customer wallet addresses in the widget
Use the walletAddress and email parameters whenever possible. This is a major friction point for customers if they have to manually enter the crypto wallet address.
If you're leveraging either parameter you must sign the URL by appending the signature parameter to the end of the URL. Confirm all parameter values are URL encoded.
Pre-fill the base currency code and amount
Use additional parameters like currencyCode + baseCurrencyCode baseCurrencyAmount for a more seamless end-to-end customer journey.
Mobile integrations
For mobile integrations using SFSafariViewController and Chrome Custom Tabs, ensure that Apple Pay, Google Pay, and social sign-on are functional.

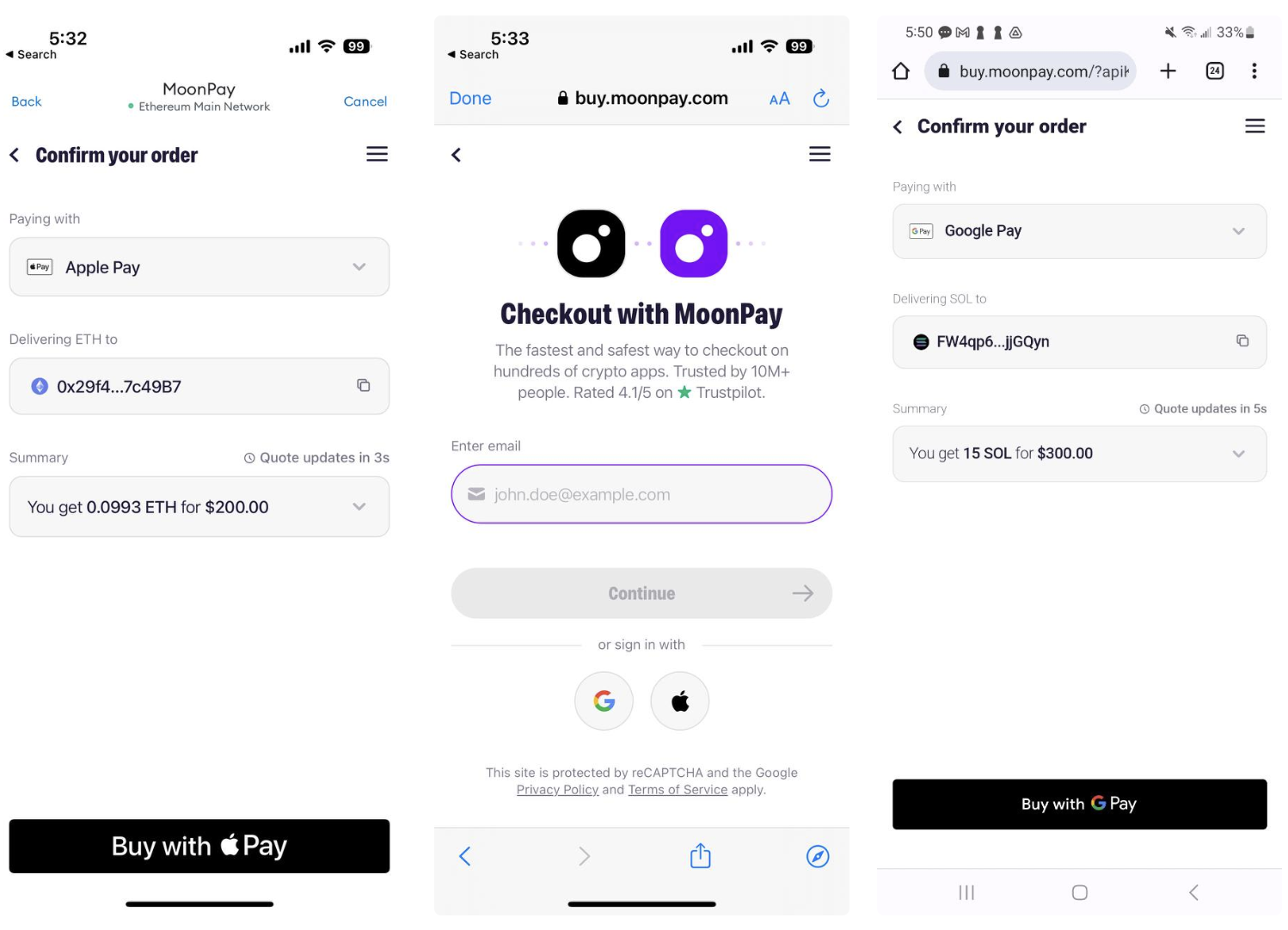
Apple Pay & Google Pay
Visible CTAs
Ensure that the MoonPay widget is fully visible. This is especially critical for calls to action like the Continue and Pay buttons, which must be visible without scrolling.
Widget colors and themes
Use the colorCode and theme parameters to match the widget to your site's look and feel.
Displaying the widget
Ensure that the MoonPay widget opens in a way that feels native to your existing user flow. We recommend opening the widget within a modal or iframe on your site. We do not recommend opening the MoonPay widget in a new tab or window.
Provide clear context for the user
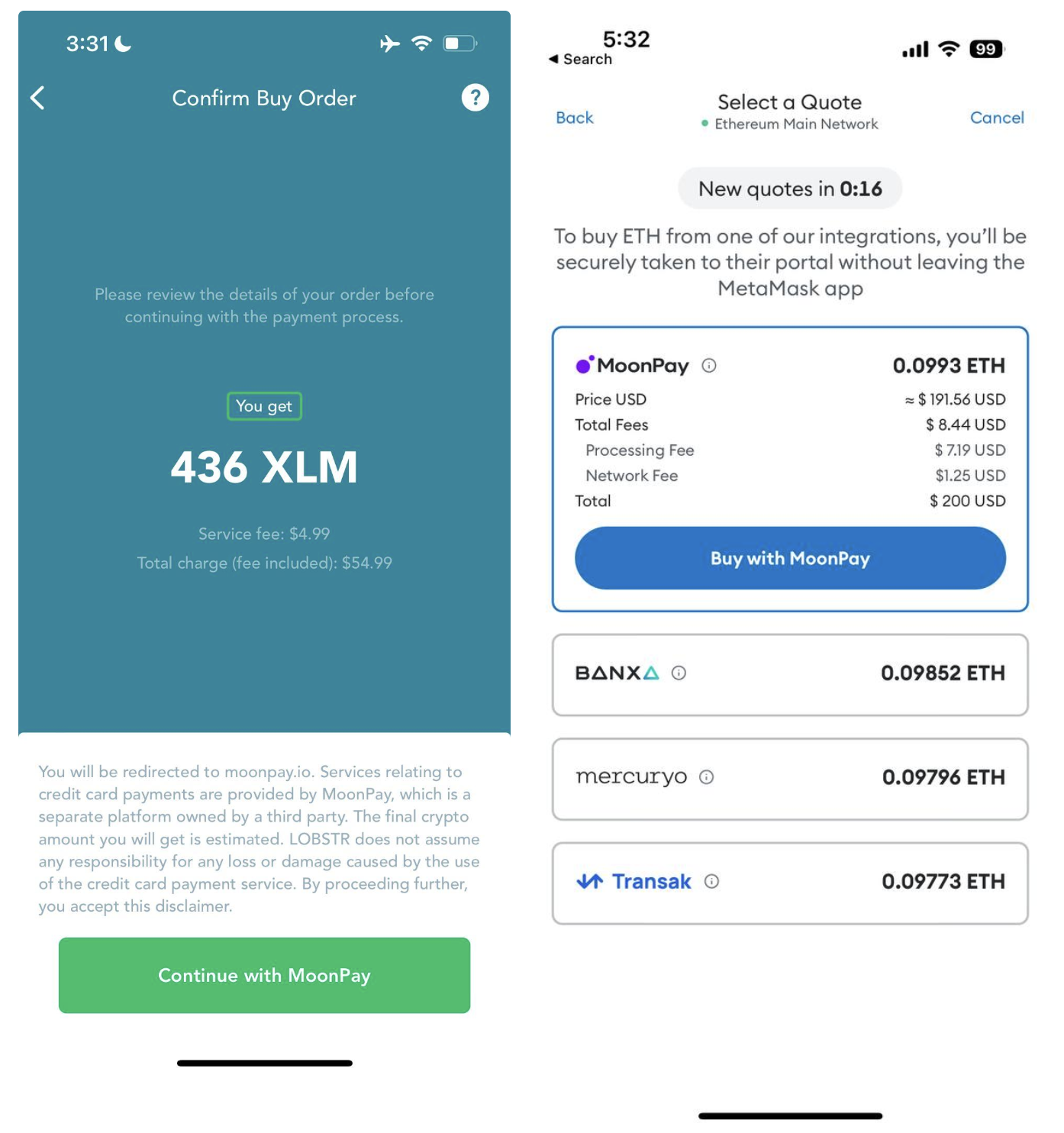
MoonPay as provider
Ensure that it's clear to the customer that they will be redirected to MoonPay to finish their transaction. A Buy with MoonPay or Continue with MoonPay can serve this purpose.
MoonPay logos to use in your integration can be found in our official media kit.
Payment / payout method logos
Build customer trust by displaying the supported payment / payout method logos for your integration. For customers new to crypto, these familiar payment methods can indicate a safe checkout process.
Download these logos as a ZIP file and check the supported payment / payout methods below:
Eliminate extra steps
Identify and eliminate any extra steps the customer must complete before reaching MoonPay, such as entering excessive personal information. Customers don't like to enter the same information twice.
Use MoonPay's API
To help customers make informed decisions, use MoonPay's API to retrieve and display limits, quotes and real-time price updates. You can also show the customer's transaction history in your app.

Optimize MoonPay visibility and placement
Homepage entry point
Promote MoonPay's presence on your app's homepage by including a Buy Crypto button, which can significantly boost conversion rates. Our analysis has shown a single home page button can improve conversions as much as 80%.
Other entry points
We strongly recommend including multiple Buy buttons including the customer's wallet, NFT purchase section, trading page or other cryptocurrency-specific pages.
Logo placement
Ensure MoonPay’s logo is easy to find, with prominent placement within your app. The more easily customers can identify the brand, the more likely they'll convert.
Correct capitalization
Ensure the copy says MoonPay and not Moonpay
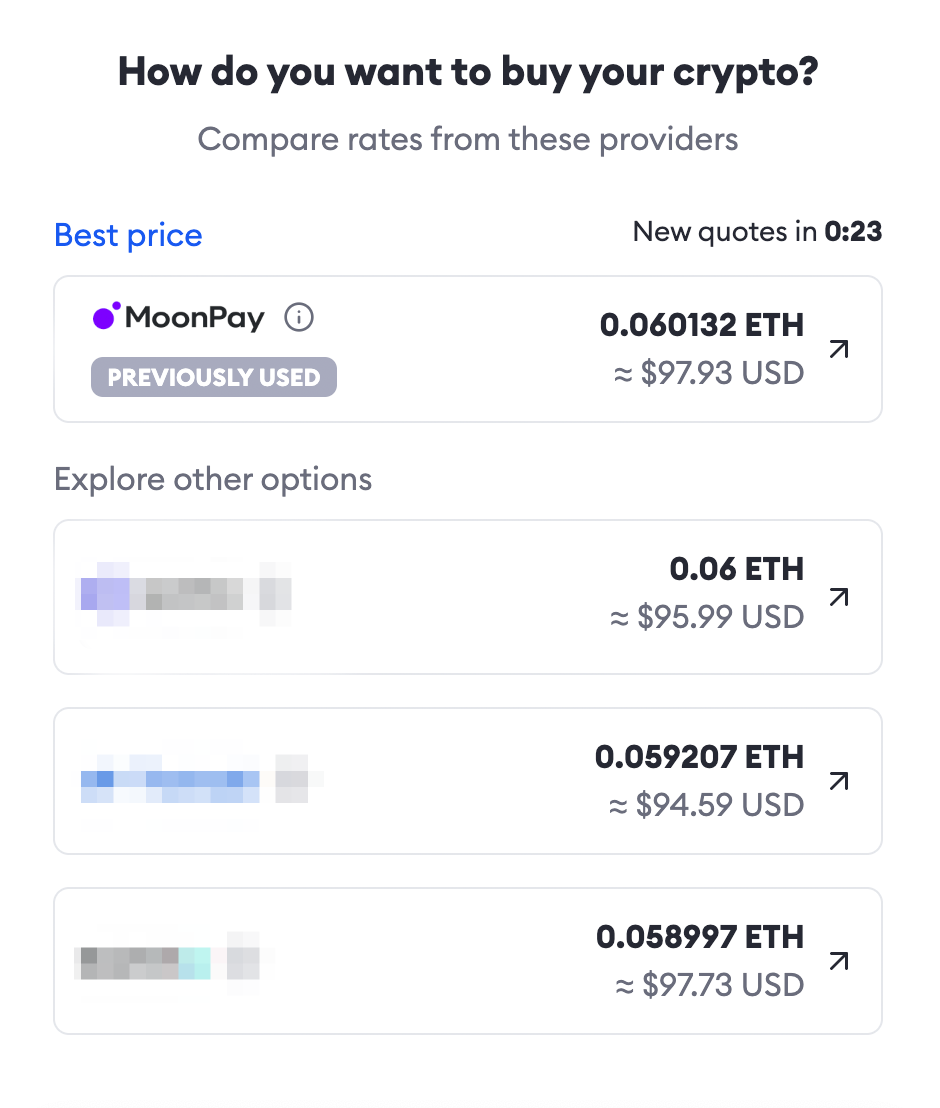
Badges for returning customers
Guide returning customers with simple reminders. While securing the best price is important, many customers prioritize a quick purchase over the hassle of signing up with a new provider.

Including a "Previously Used" prompt as a helpful reminder
Off-ramp transactions
Add gas estimation on first screen of sell flow
Insufficient gas errors often cause sell transactions to fail. To prevent this, display a gas estimate and adjusted quotes on the initial Sell crypto screen in your app. This enables users to see if they have enough gas before proceeding, reducing the likelihood of users abandoning the transaction. Incorporating this feature helps users adjust sell amounts as needed without restarting the flow, enhancing the user experience and boosting conversions.
Best Practices:
- We strongly advise automating gas fee estimations for users wherever feasible. Prioritizing faster transaction speeds enhances the user experience compared to opting for slower, less costly network fees.
- Always update the gas estimation at the moment of transaction execution to account for any potential spikes since the transaction was initiated.
- Opting for a faster transaction speed usually prevents delays. However, when network fees are exceptionally high, selecting a slower option may be more sensible. If you choose this route, ensure to notify users that their transaction will take longer to complete.
Add a max button
Our data show that a large percentage of users choose to trade their max balance. You can reduce friction by adding a max button on a quote / Sell crypto screen that automatically deducts the amount of gas needed when selling native tokens.
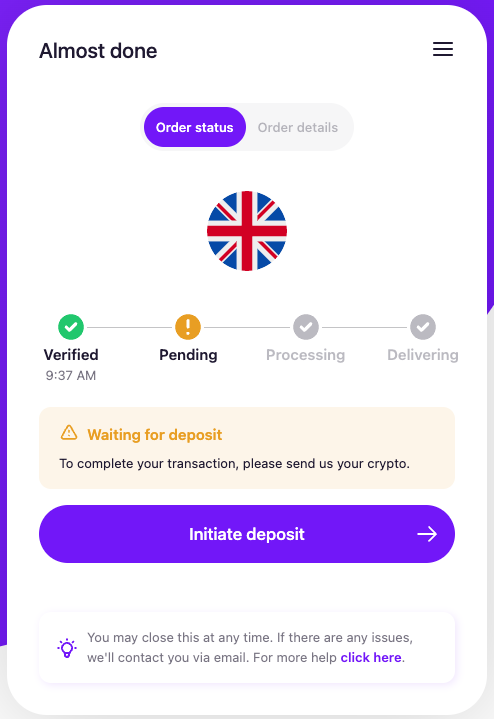
Handle crypto deposits for off-ramp transactions
To complete a sell transaction, the customer deposits their cryptocurrency to a MoonPay-owned wallet as the last step of their journey. In the default sell journey, users will see a QR code and instructions in the widget to manually deposit their crypto. For the transaction to be completed successfully, they must ensure that the amount, cryptocurrency, network, and wallet address are all correct in their deposit, which can be an error-prone process and cause users to drop off.
For this reason, we recommend removing this point of friction by handling the crypto deposit using one of the following methods. This is highly recommended, as it provides a better user experience and improves conversion.
Method 1: Use the SDK’s onInitiateDeposit event handler
onInitiateDeposit event handlerTo enable this feature, please contact your MoonPay team.
When you register for the SDK event handler onInitiateDeposit, the MoonPay widget will instruct your application to initiate the deposit.
At the end of the sell flow, the user will use the Initiate deposit button to continue making the deposit in your app. The deposit instructions, including the transaction ID, base currency code, base currency amount, deposit wallet address and, if applicable, the respective tag will be sent from the widget to your app. Your app will make the deposit and return the corresponding deposit ID from your side.

onInitiateDeposit button in the widget
type OnInitiateDepositProps = {
transactionId: string;
cryptoCurrency: {
id: string;
name: string;
code: string;
contractAddress: string | null;
chainId: string | null;
coinType: string | null;
networkCode: string | null;
};
fiatCurrency: {
id: string;
name: string;
code: string;
};
/** Crypto amount in its base unit (0.123 ETH === "0.123") */
cryptoCurrencyAmount: string;
/** Crypto amount in its smallest unit (1 ETH === 1x10^18) */
cryptoCurrencyAmountSmallestDenomination: string;
/** Fiat amount in its base unit ($1.23 === "1.23"). Only set for fixed quotes. */
fiatCurrencyAmount: string | null;
depositWalletAddress: string;
};
const moonpaySdk = window.MoonPayWebSdk.init({
flow: 'sell',
environment: 'sandbox',
variant: 'overlay',
params: {
apiKey: 'pk_test_key'
},
handlers: {
async onInitiateDeposit(properties: OnInitiateDepositProps) {
// Your own crypto deposit code
const {
cryptoCurrency,
cryptoCurrencyAmount,
depositWalletAddress,
} = properties;
const depositId = await deposit(
cryptoCurrency.code,
cryptoCurrencyAmount,
depositWalletAddress,
);
return { depositId };
}
}
});
Method 2: Pass the redirectURL widget parameter
redirectURL widget parameterPassingredirectURLwill show a button at the end of the sell flow that saysSend with <partner name>, which the user clicks to be redirected back to your app. The deposit instructions, including the transactionId, baseCurrencyCode, baseCurrencyAmount, depositWalletAddress and, if applicable, depositWalletAddressTag, will be appended as URL parameters. List of off-ramp parameters
When
depositWalletAddressTagis included in the URL parameters, you must include this with the deposit, otherwise the transaction will fail.
redirectURL supports both normal links and app deeplinks.
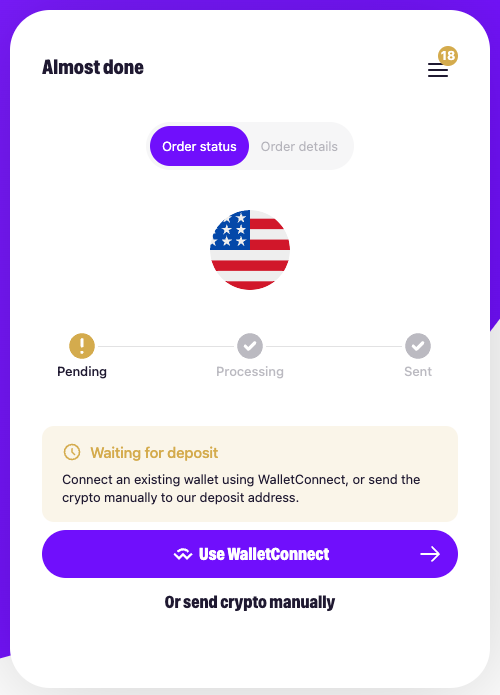
If you choose not to use redirectURL, the user will see either the WalletConnect button or manual deposit instructions outlined in the next section, depending on the base currency for the transaction.
When using redirectURL with the off-ramp, you must set up webhooks or API calls to verify the deposit instructions. Webhooks overview

redirectURL button in the widget
Other options for crypto deposits
WalletConnect
WalletConnect enables users to connect their wallet to the widget so they can sign and send transactions directly from their wallet.
This deposit option only supports ERC-20 tokens. ERC-20 tokens are cryptocurrencies built on the Ethereum blockchain, for example Ethereum (ETH) and USD Coin (USDC). Full list of supported off-ramp cryptocurrencies
For the WalletConnect button to show up, an ERC-20 token must be selected for the transaction, either by the user or with the use of baseCurrencyCode or defaultBaseCurrencyCode.

WalletConnect button in the widget

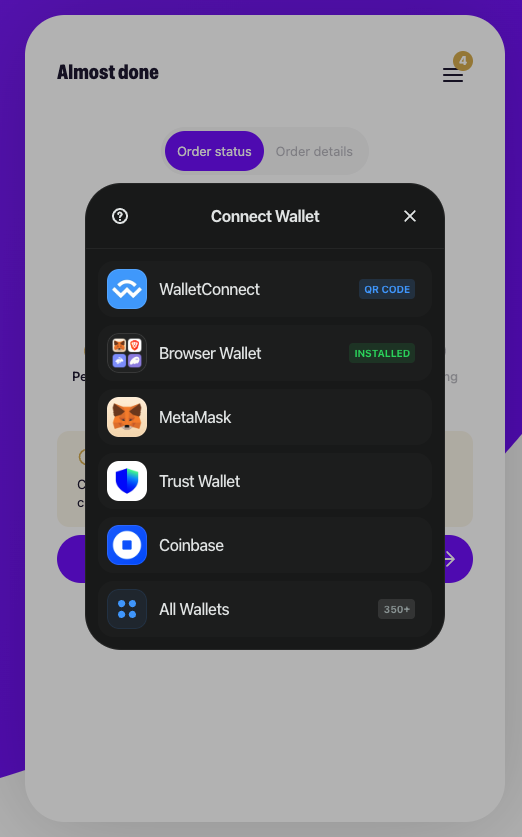
WalletConnect modal where users can choose their wallet
Manual deposits
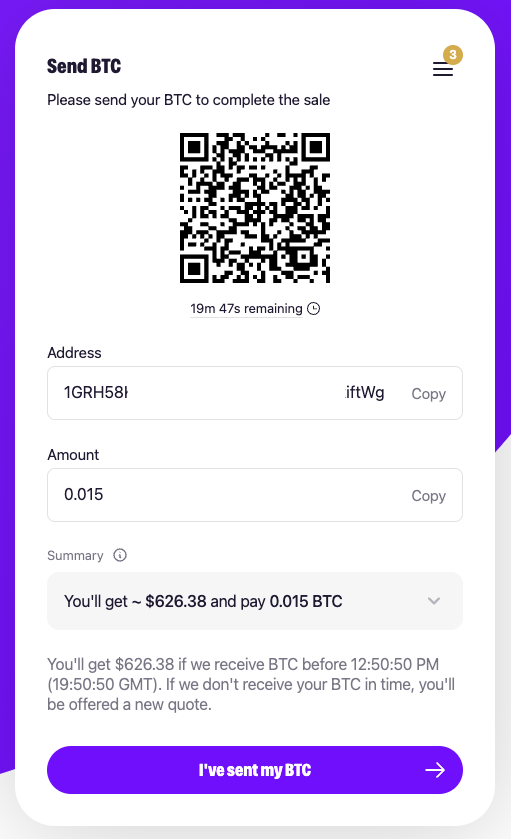
The widget can display a QR code and deposit instructions for the user to manually deposit their crypto to a MoonPay-owned wallet.
This is the default deposit option that shows up when onInitiateDeposit, redirectURL, and WalletConnect are not in use. However, it’s highly recommended to use these options over manual deposits, as this significantly improves the user experience.

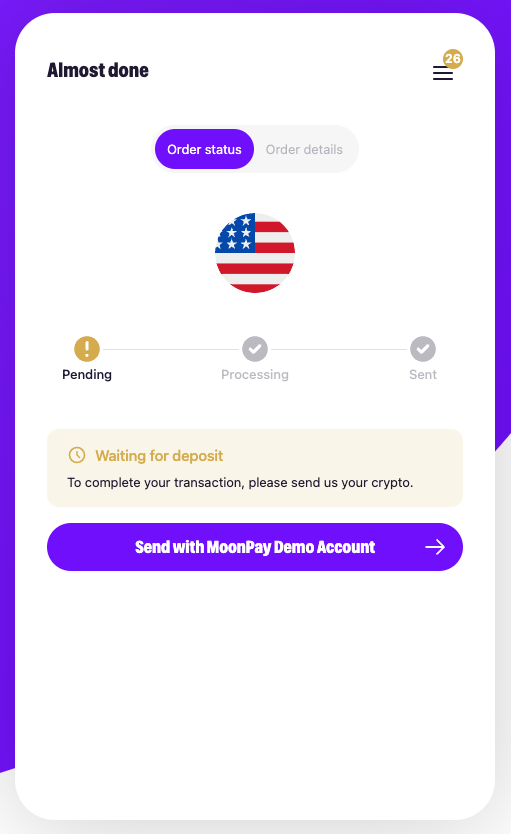
Manual crypto deposit instructions
User flow for insufficient balance or gas
Prompt users to top up when a user has an insufficient balance for their transaction and gas. You can deeplink users to the MoonPay buy widget and pre-fill the amount needed to complete the transaction.
App requirements for KYC flow
When not using the MoonPay SDK, you should ensure that the following requirements are met so that users can go through the KYC process.
Web view requirements
When using a web view, ensure the following:
- The web view is able to access device local storage and initialize camera (for older iOS versions, the camera can be accessed only from Safari browser or WebView with
SFSafariViewController) - HTML5 video playback is allowed (
<video>tags are being used to send instructions): if video-instructions are not played, try usingWebChromeClientto enable video playback - Autoplay in fullscreen mode is disabled and
allowsInlineMediaPlaybackis set astruefor WebView
Selfie check requirements
Feature-Policyheader for your webpage/frame or any other container has no restrictions for initializing camera like valuecamera 'none'.Permissions-Policyheader doesn't restrict access to a camera and microphone (for some cases) and if allow is set check for"camera; microphone"values.- Your website is being run on a secure
httpsconnection.
Updated almost 2 years ago
