On-ramp
Utilizing our SDKs, customize and generate a URL to our standalone hosted on-ramp
No-code sandbox testing
This guide will walk you through how to complete a purchase with the MoonPay On-ramp widget in under 3 minutes. Using our SDK to build the On-ramp widget your users can purchase cryptocurrencies without leaving your site!
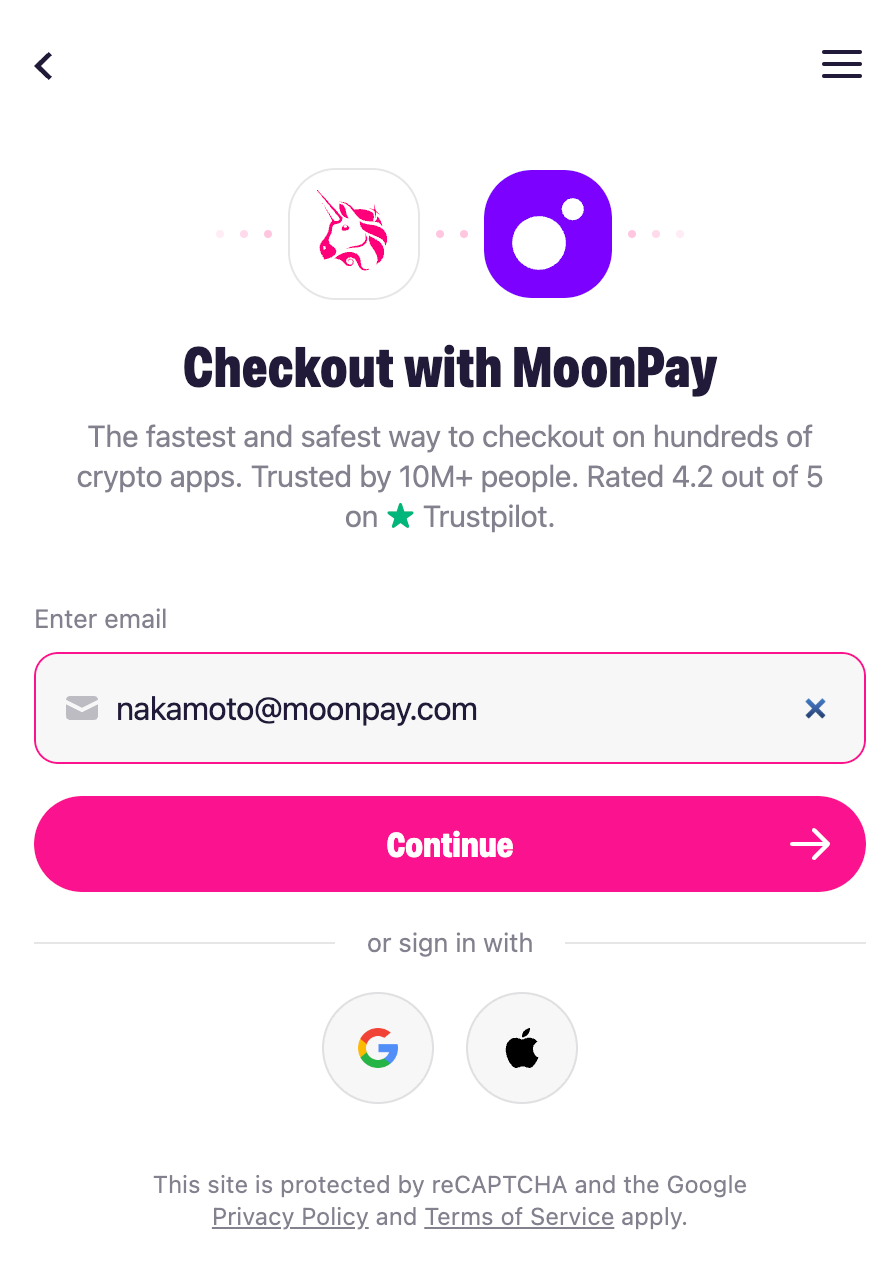
Here's a live preview of the MoonPay On-Ramp widget.
- Complete an Ethereum purchase.
- Set up a sandbox account and select Bank Card for the payment option.
- Fill in your personal information. If you're based in the U.S., you'll be prompted to provide a phone number and Social Security number. No verification will be conducted in sandbox except your phone number, allowing you to use made-up data.
| Test Card Number | Expiration | CVC |
|---|---|---|
| 4485 0403 7153 6584 | 12/2030 | 123 |
- Input an Ethereum wallet address, or feel free to use our provided address:
0xc216eD2D6c295579718dbd4a797845CdA70B3C36 - Congratulations! You've completed a MoonPay purchase!
Note: Our sandbox environment supports a limited selection of testnet currencies; we recommend testing primarily with Ethereum on Sepolia or the Bitcoin testnet.
Embedded iframe with our SDK
Customize the widget
You can customize the widget to feel like a native part of your site or application by customizing the button colors, links, highlighted text, and more! You can even add your company logo to the login screen.

Remove friction for your users
Improve your customers experience and speed things up by pre-filling information such as their wallet address, email, selected token, fiat currency, amounts, and their preferred payment method. Users don't have a digital wallet? We can create one for them using just their email address as they go through the purchase flow.
Through Single Sign-On, users can effortlessly log in using their Google or Apple accounts directly from the widget, serving as a smooth connector between the traditional web (Web 2.0) and blockchain-based platforms (Web 3.0).
For an in-depth look at customization features like pre-populating user information or altering the widget button's color, please visit our on-ramp parameters page.
Getting started with our robust SDKs
Build a working MoonPay fiat-to-crypto On-ramp integration with your test API key.
- Sign in to your MoonPay dashboardand navigate to the Developers section to access your test API keys.
- Personalize your widget using the options available on our on-ramp parameters page.
- Don't forget to include the domain where the on-ramp will be displayed in your allowed domains list.
Our Web SDK is available for desktop use, while mobile users can opt for our React Native, iOS, or Android SDKs.
To integrate our Web SDK, simply add it as a script in your HTML file. After incorporating this script, your application will be set to initiate our JavaScript Web SDK, complete with customizable options for flow, environment, variant, as well as Buy, Sell, or Swap-related parameters.
<!--Adds the MoonPay SDK as a script to your HTML file-->
<script defer src="https://static.moonpay.com/web-sdk/v1/moonpay-web-sdk.min.js"></script>
<!--Initialize the SDK in your application with the flow, environment, variant, and any parameters related to Buy, Sell or Swap.-->
<script>
window.onload = function() {
const moonpaySdk = window.MoonPayWebSdk.init({
flow: 'buy',
environment: 'sandbox',
variant: 'overlay',
params: {
apiKey: 'pk_test_key',
theme: 'dark',
baseCurrencyCode: 'usd',
baseCurrencyAmount: '100',
defaultCurrencyCode: 'eth'
},
debug: true
});
}
</script>
Launch the MoonPay widget in Overlay, New Tab, New Window modes, or as an Embedded iFrame.
Legacy integration
To benefit from our latest features we strongly advise using our SDKs. However, if your technology stack is incompatible, you can opt to generate MoonPay widget URLs yourself.
You can use the below pre-written code to quickly get started on adding a 'Buy Crypto' button that opens the MoonPay widget in a new browser tab.
<!--Opens the MoonPay widget in a new browser tab-->
<body>
<div class="container">
<button onclick="window.open('https://buy-sandbox.moonpay.com/?apiKey=pk_test_123', '_blank')">Buy with MoonPay</button>
</div>
</body>
.container {
background-color: #392a54;
padding: 20px;
text-align: center;
}
button {
background-color: #7d00fe;
border: none;
color: white;
padding: 15px 50px;
font-size: 16px;
cursor: pointer;
border-radius: 4px;
background-image: url('https://images.crunchbase.com/image/upload/c_lpad,h_170,w_170,f_auto,b_white,q_auto:eco,dpr_1/jglje7ar0xc6j5lvai6t');
background-repeat: no-repeat;
background-position: right center;
background-size: contain;
}
Here's an example. Give it a try!
Sign URLs for sensitive information
MoonPay is highly committed to security. For this reason, whenever sensitive information such as email or wallet addresses are transmitted to the widget, you are required to use the signature parameter, otherwise, the MoonPay widget will not load. This measure makes it more difficult for unauthorized third parties to misuse the the widget's pre-fill feature.
For instructions on how to set this up, visit our URL signing page.
Integration options
| OPTION | BENEFITS | BEST FOR |
|---|---|---|
| Overlay Recommended | - Full parameter customization - Shows the widget on top of your website for a native UX. | Directing the user's attention towards completing their purchase while keeping them on your website or application. |
| Embedded iframe | - Full parameter customization - Allows customized placement of the MoonPay widget into a specific part of your page. | Developers who want control of where the MoonPay widget is placed on their website or application. |
| New tab or new window | - Full parameter customization - Opens the MoonPay widget either in a new browser tab or new fixed window | Directing the user's attention towards completing their purchase while keeping them on your website or application. |
| Branded landing page | - Full parameter customization - Landing page customization - Full themeId customization | Developers who want full customization of the landing page and MoonPay widget. e.g. https://www.moonpay.com/coingecko |
| No-code URL generation | - No code required (no SDK) - Minimal customization - Send users to a MoonPay hosted on-ramp https://buy.moonpay.com/ via a new browser tab or new browser window | Developers who don't want to write any code and have limited resources. |
Customise widget's theme
Check the Themes page.
Enable Production Build
Ready to go live? Enable your production build and follow our widget integration best practices.
Updated almost 2 years ago
