Swap
🔂 Swap with MoonPay
Overview
Our swaps feature allows your customers to exchange one cryptocurrency for another, in a reliable, safe and compliant manner, directly within your website or application.
Here's why using Swap with MoonPay can be incredibly useful:
Ease of use: Our swap widget makes it easy for your customers to seamlessly exchange one cryptocurrency for another without having to navigate multiple platforms or exchanges. This is especially helpful for new users who might find the process of trading on an exchange to be complex.
Speed and efficiency: Our swap widget can allow for quick and efficient trades. Your customers don't need to sell their cryptocurrency for a fiat currency first and then use the fiat currency to purchase a different cryptocurrency.
Diverse portfolio: Our swap widget gives your customers the ability to diversify their portfolio quickly and easily. They can switch between cryptocurrencies to hedge against volatility or to capitalize on market trends.
Reduced fees: Swapping cryptocurrencies directly will reduce the fees associated with multiple transactions. When your customers have to sell a cryptocurrency to buy another, they may incur a fee for each transaction.
Integration: Our swap widget can be integrated directly into your website or application, improving your customers experience and increasing retention.
Getting started with Swap
MoonPay Swap is a combined SDK and API product. All customers are required to authenticate and KYC with MoonPay to be able to swap assets. We provide a swap flow that initiates an authentication and KYC journey inside our MoonPay widget prior to any swap actions. Our solution allows for a seamless user experience tailored to your platform.
Prerequisites
- Sign and send functionality. Customers must be able to confirm their swap transaction and crypto deposit without sending the deposit manually themselves. Dapp partners must use WalletConnect and wallet partners should use their native sign and send feature.
- Your own native swaps UI. MoonPay Swap provides an API for you to take actions like fetching quotes and executing swap trades, as well as an SDK to show the widget so the customer can provide their KYC information. Your app will provide the UI for the customer to swap their crypto.
Integration acceptance criteria
All Swap integrations must meet the following 5 acceptance criteria when you submit your integration for review.
- Deposit wallet addresses are not exposed to customers.
- Dapp partners: Base currency deposits are made using WalletConnect. Customers must be able to confirm transactions / deposits without manually sending the deposit themselves.
Wallet partners: Base currency deposits are made using your own sign and send functionality. Customers must be able to confirm transactions / deposits without manually sending the deposit themselves. - Customers can receive refunds via the re-quote mechanism outlined in the section Refunding unsuccessful deposits.
- The integration clearly shows the following:
- total amount of base currency the customer needs to send
- total amount of quote currency the customer will receive
- The integration clearly shows the deposit hash and withdrawal hash once available.
How to integrate Swap
-
Using our APIs, retrieve the available currencies and swap pairs.
-
Display the information in your native swaps user interface, where the customer selects a token pair, which consists of the token they want to sell and another they want to buy, and the desired amounts, then chooses MoonPay as the provider.
-
Fetch a swap quote from MoonPay using the information about the customer's swap. This quote will return KYC/constraints details that will determine if the MoonPay widget needs to be opened. For example, if a customer has previously swapped with you, an authentication token will already exist, so the customer won't need to go through the widget again.
- If there are KYC constraints, proceed to step 4 to open the MoonPay widget.
- If there are no KYC constraints, proceed to step 7 to execute the swap trade.
-
Open the MoonPay widget using the SDK, ensuring you pass the required parameters.
-
Within the launched widget (viewed in a webview), the customer logs in. MoonPay forwards you the authentication tokens through the
onAuthTokenSDK event.-
The tokens that we return are the customer's authentication token and CSRF token:
-
type OnAuthTokenProps = { /** The customer's authentication token. Only provided to authorized integrations. */ token: string; /** The customer's CSRF token. Only provided to authorized integrations. */ csrfToken: string; };
-
-
Code snippet of our
onAuthTokenevent handler in action:-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <script src="https://static.moonpay.com/web-sdk/v1/moonpay-web-sdk.min.js"></script> </head> <body> <script type="application/javascript"> window.addEventListener('message', function (e) { console.log('on message', e.data) }) const moonpaySdk = window.MoonPayWebSdk.init({ flow: 'swapsCustomerSetup', environment: 'sandbox', variant: 'overlay', params: { apiKey: '_your_api_key_', amount: '300', amountCurrencyCode: 'usd', }, handlers: { async onAuthToken(props) { // Once the customer has logged in in the widget, we share their // swaps-scoped authentication tokens with the parent app so it can // perform Swaps requests on behalf of the customer. console.log('onAuthToken event received with customer authentication tokens:', props); }, async onSwapsCustomerSetupComplete() { // When this is received, we can close the widget and resume the // partner's swaps flow console.log('onSwapsCustomerSetupComplete received'); }, } }); moonpaySdk.show(); </script> </body> </html>
-
-
-
After logging in, the customer completes the KYC process within the widget. Upon completion, you'll receive the
onSwapsCustomerSetupCompleteevent. Close the widget. -
Re-fetch the Swap quote with the customer's authentication token. Fetching the quote with the authenticated customer's token lets you know the whether the KYC was successful and if so, the customer's updated KYC status.
-
Execute a swap trade with the customer's authentication token. You'll receive the
swap_transaction_createdwebhook when the transaction has been created. -
Get the deposit wallet address where you'll send the customer's base currency.
- For ERC-20 base currencies: MoonPay assigns a pre-generated wallet to the transaction. The
depositWalletAddressis returned when you execute the swap trade. Alternatively, you can retrieve the transaction details with the MoonPaytransactionIdsourced from the executed swap trade, which will also return thedepositWalletAddress. - For non- ERC-20 base currencies: Retrieve the transaction details with the MoonPay
transactionIdsourced from the executed swap trade until the response includesdepositWalletAddress. Alternatively, you can wait to receive theswap_deposit_wallet_createdwebhook.
- For ERC-20 base currencies: MoonPay assigns a pre-generated wallet to the transaction. The
-
Dapp partners: The customer connects their wallet to your app using WalletConnect, then uses their wallet app to sign and send the transaction.
Wallet partners: The customer uses your app to sign and send the transaction. NB: At no point should the deposit wallet address be exposed to the customer--they should only need to confirm the transaction in your app. -
Deposit the customer's crypto to the deposit wallet address from step 9.
-
Once you've received the
swap_deposit_receivedwebhook, MoonPay will process the funds.- If the funds were processed successfully, MoonPay will initiate delivery of the asset to the customer and send the
swap_asset_delivery_initiatedwebhook. Upon completion, you'll receive theswap_transaction_completedwebhook. - If the funds were not processed successfully, you'll receive the
swap_quote_invalidwebhook. Follow the instructions in the section below.
- If the funds were processed successfully, MoonPay will initiate delivery of the asset to the customer and send the
Refunding unsuccessful deposits
Depending on factors like token volatility and network speed, the quote may become invalid and the funds will not be processed. When this happens, you should initiate a refund of the customer's deposit:
- Get a requote with the transaction ID and customer's authentication token.
- In your native swaps UI, the customer accepts or rejects the quote.
- If the customer accepts the new quote, go to step 8 above to execute the swap trade.
- If the customer rejects the new quote, initiate a refund by rejecting the requote on their behalf.
- MoonPay will initiate the refund and send the
swap_refund_asset_delivery_initiatedwebhook. Upon completion, you'll receive theswap_refund_completedwebhook.
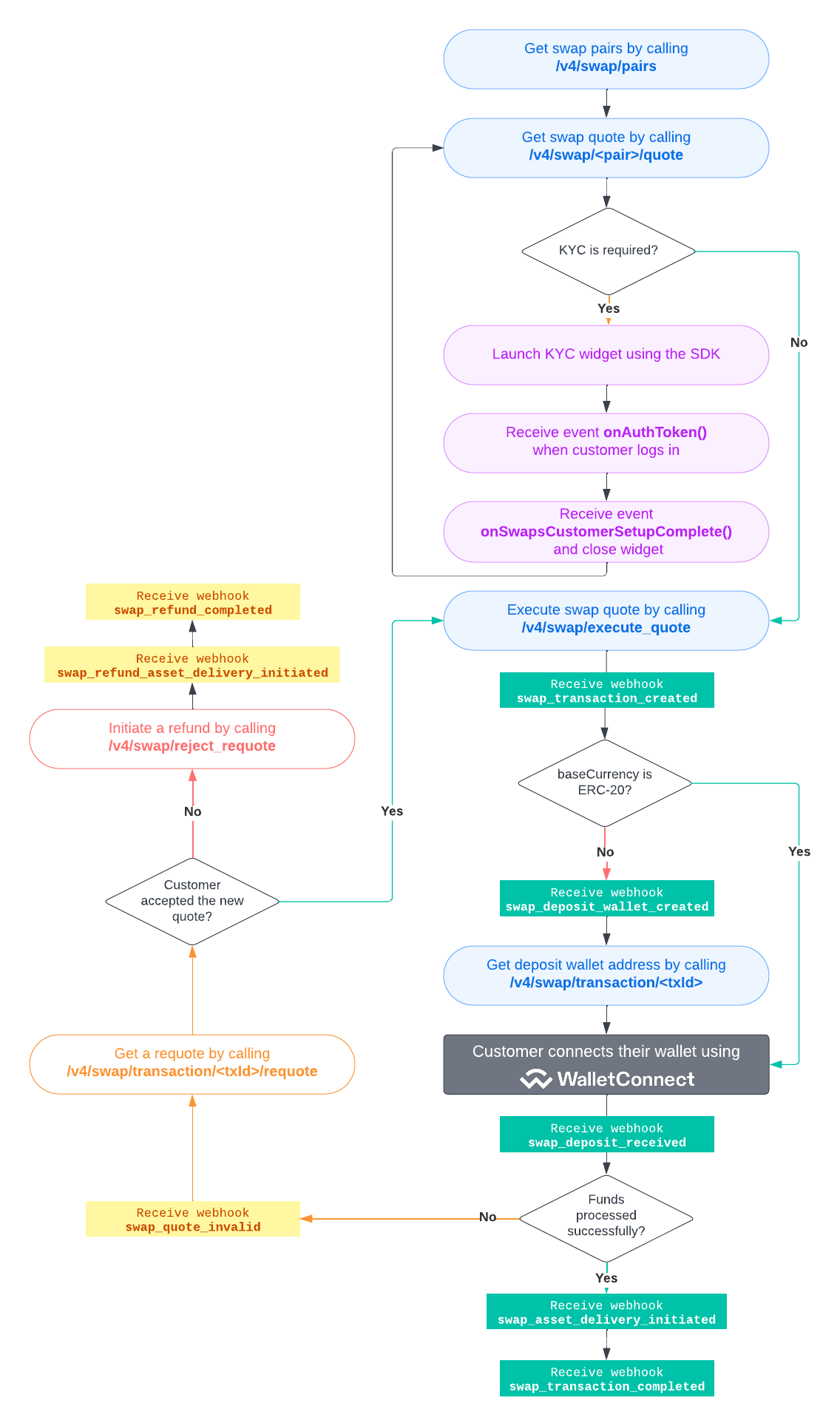
High-level diagram

Updated almost 2 years ago
