Off-ramp
Utilizing our SDKs, customize and generate a URL to our standalone hosted off-ramp
No-code sandbox testing
This tutorial will guide you on how to sell your cryptocurrency using MoonPay's Off-Ramp widget in less than 4 minutes. Using our SDK to build the off-ramp widget your users can sell cryptocurrencies without leaving your site!
Here's a step by step guide on how to off-ramp with MoonPay!
- To kick things off, you'll need some Sepolia ETH for testing. If you don't already have this, you can replenish your wallet using any free Sepolia faucet that dispenses testnet ETH. Here's a recommendation: https://sepolia-faucet.pk910.de/.Verify that you've received the testnet ETH by inputting your wallet address here: https://sepolia.etherscan.io/.
- Once confirmed, you're set to sell your Ethereum! Establish a sandbox account and initiate a sell order for
0.01ETH. - Fill in your personal information. If you're based in the U.S., you'll be prompted to provide a phone number and Social Security number. No verification will be conducted in sandbox except your phone number, allowing you to use made-up data.
- Choose 'Bank account' for your withdrawal method. For U.S.-based users, you'll be rerouted to our Plaid payment procedure to link your bank account. You can proceed using fictional data for this step as well.
- Finalize your sell order by clicking 'Sell now'.
- From here you have the option to connect your non-custodial wallet via WalletConnect. You may also opt to manually transfer the
0.01ETH yourself. - Once MoonPay verifies the receipt of your
0.01ETH, you will get an automatic email confirming that your ETH has been accepted and that your fiat funds are en route to your bank account.
Embedded iframe
Customize the widget
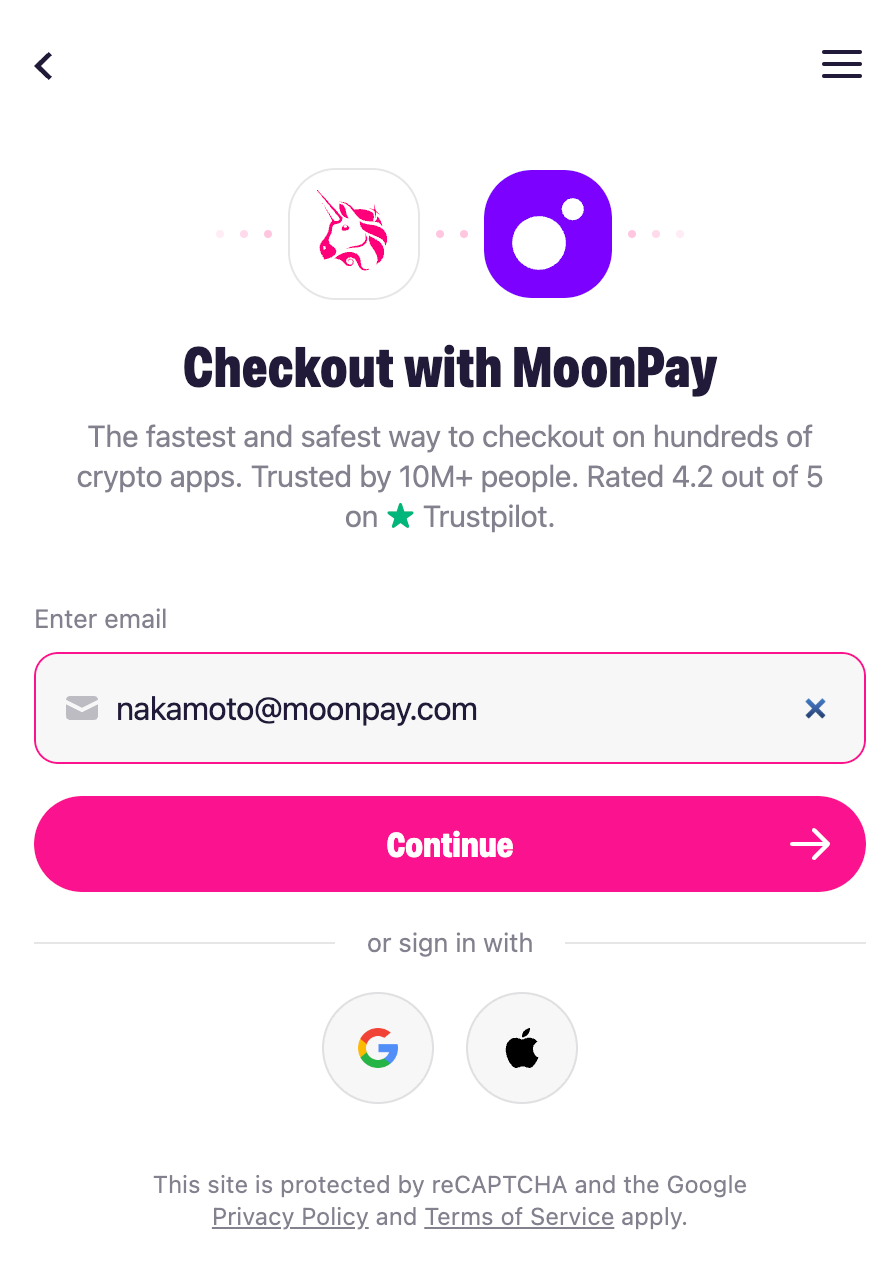
You can customize the widget to feel like a native part of your site or application by customizing the button colors, links, highlighted text, and more! You can even add your company logo to the login screen.

Remove friction for your users
Improve your customers experience and speed things up by pre-filling information such as their wallet address, email, selected token, fiat currency and amounts.
Through Single Sign-On, users can effortlessly log in using their Google or Apple accounts directly from the widget, serving as a smooth connector between the traditional web (Web 2.0) and blockchain-based platforms (Web 3.0).
For an in-depth look at customization features like pre-populating user information or altering the widget button's color, please visit our off-ramp parameters page.
Getting started with our robust SDKs
Build a working MoonPay crypto-to-fiat off-ramp integration with your test API key.
- Sign in to your MoonPay dashboardand navigate to the Developers section to access your test API keys.
- Personalize your widget using the options available on our off-ramp parameters page.
- Don't forget to include the domain where the off-ramp will be displayed in your allowed domains list.
Our Web SDK is available for desktop use, while mobile users can opt for our React Native, iOS, or Android SDKs.
To integrate our Web SDK, simply add it as a script in your HTML file. After incorporating this script, your application will be set to initiate our JavaScript Web SDK, complete with customizable options for flow, environment, variant, as well as Buy, Sell, or Swap-related parameters.
<!--Adds the MoonPay SDK as a script to your HTML file-->
<script defer src="https://static.moonpay.com/web-sdk/v1/moonpay-web-sdk.min.js"></script>
<!--Initialize the SDK in your application with the flow, environment, variant, and any parameters related to Buy, Sell or Swap.-->
<script>
window.onload = function() {
const moonpaySdk = window.MoonPayWebSdk.init({
flow: 'sell',
environment: 'sandbox',
variant: 'overlay',
params: {
apiKey: 'pk_test_key',
theme: 'dark',
quoteCurrencyCode: 'usd',
baseCurrencyAmount: '.01',
defaultBaseCurrencyCode: 'eth'
},
debug: true
});
}
</script>
Launch the MoonPay widget in Overlay, New Tab, New Window modes, or as an Embedded iFrame.
Legacy integration
To benefit from our latest features we strongly advise using our SDKs. However, if your technology stack is incompatible, you can opt for our legacy browser based widget URL integration.
You can use the below pre-written code to quickly get started on adding a 'Sell Crypto' button that opens the MoonPay widget in a new browser tab.
<!--Opens the MoonPay widget in a new browser tab-->
<body>
<div class="container">
<button onclick="window.open('https://sell-sandbox.moonpay.com/?apiKey=pk_test_123', '_blank')">Sell with MoonPay</button>
</div>
</body>
.container {
background-color: #392a54;
padding: 20px;
text-align: center;
}
button {
background-color: #7d00fe;
border: none;
color: white;
padding: 15px 50px;
font-size: 16px;
cursor: pointer;
border-radius: 4px;
background-image: url('https://images.crunchbase.com/image/upload/c_lpad,h_170,w_170,f_auto,b_white,q_auto:eco,dpr_1/jglje7ar0xc6j5lvai6t');
background-repeat: no-repeat;
background-position: right center;
background-size: contain;
}
Here's an example. Give it a try!
Adding the Signature (URL Signing)
MoonPay is highly committed to security. For this reason, whenever sensitive information such as email or wallet addresses are transmitted to the widget, we mandate the inclusion of the signature parameter; otherwise, the MoonPay widget will not load. This measure helps prevent unauthorized third parties from gaining access to confidential user information.
For instructions on how to set this up visit our URL signing page.
Integration Options
| OPTION | BENEFITS | BEST FOR |
|---|---|---|
| Overlay Recommended | - Full parameter customization - Shows the widget on top of your website for a native UX. | Directs the user's attention towards completing their purchase while keeping them on your website or application. |
| Embedded iframe | - Full parameter customization - Allows customized placement of the MoonPay widget into a specific part of your page. | Users who want control of where the MoonPay widget is placed on their website or application. |
| New tab or new window | - Full parameter customization - Opens the MoonPay widget either in a new browser tab or new fixed window | Directs the user's attention towards completing their purchase while keeping them on your website or application. |
| Branded landing page | - Full parameter customization - Landing page customization - Full themeId customization | Users who want full customization of the landing page and MoonPay widget. e.g. https://www.moonpay.com/coingecko |
| No-code URL generation | - No code required (no SDK) - Minimal customization - Send users to a MoonPay hosted onramp https://buy.moonpay.com/ via a new browser tab or new browser window | Users who don't want to write any code and have limited resources. |
Creating custom themes via themeId
themeIdWe offer further customization options for the MoonPay widget to align with your platform's branding and deliver a more integrated user experience. Custom themes are tailored for your website or app, each coming with a unique themeId that you'll need to incorporate when initializing our SDK. For more details on how to begin, please visit our Themes page.
Enable production build
Ready to go live? Enable your production build and follow our widget integration best practices.
Supported currencies and regions
Review the following Support articles to see our supported currencies and regions for off-ramp:
Updated almost 2 years ago
