Best practices when integrating
Enhance the user experience
Pre-fill customer wallet addresses in the widget
Use the walletAddress and email parameters whenever possible. This is a major friction point for customers if they have to manually enter the crypto wallet address.
If you're leveraging either parameter you must sign the URL by appending the signature parameter to the end of the URL. Confirm all parameter values are URL encoded.
Pre-fill the base currency code and amount
Use additional parameters like currencyCode + baseCurrencyCode baseCurrencyAmount for a more seamless end-to-end customer journey.
Mobile integrations
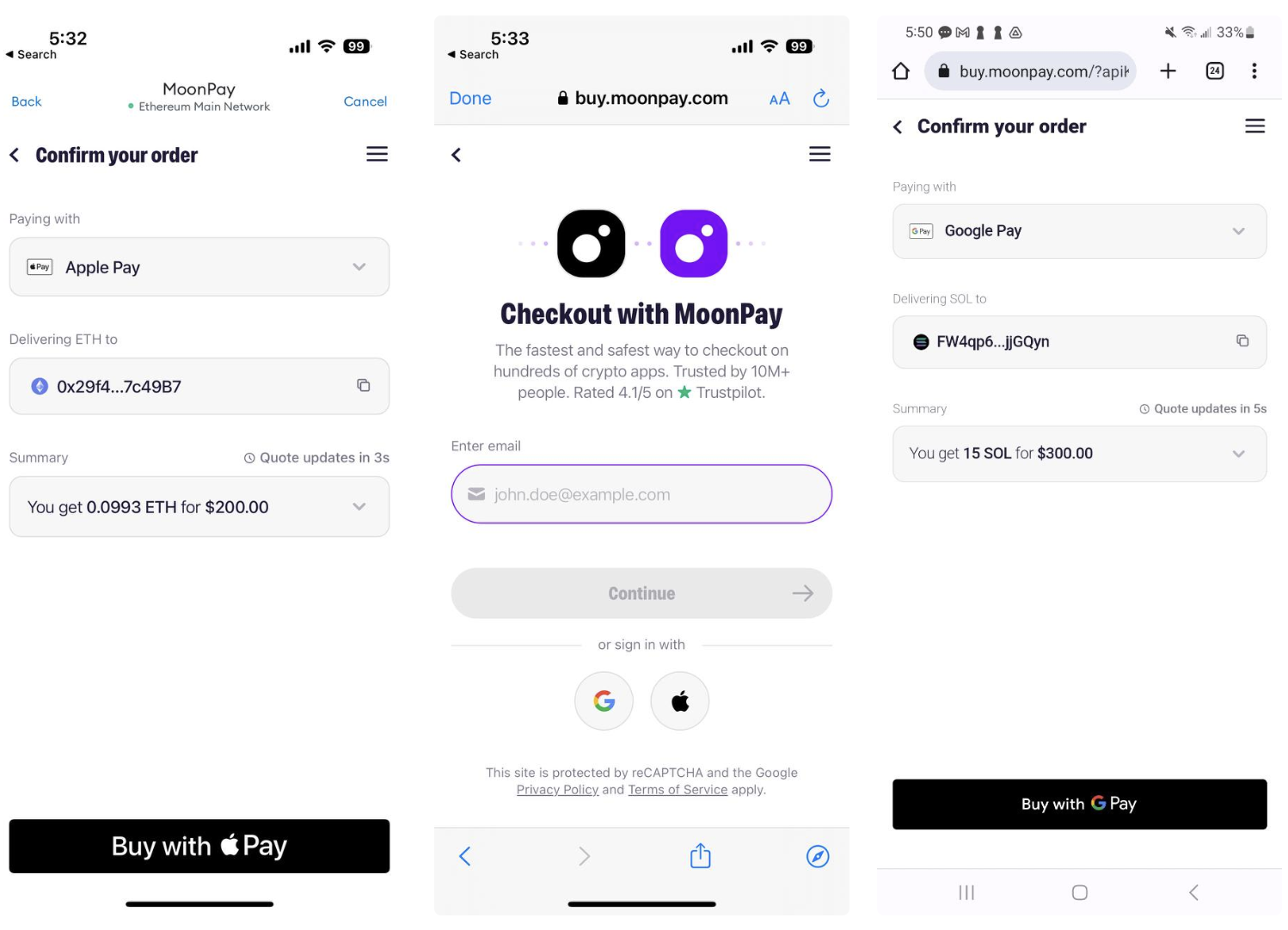
For mobile integrations using SFSafariViewController and Chrome Custom Tabs, ensure that Apple Pay, Google Pay, and social sign-on are functional.

Apple Pay & Google Pay
Visible CTAs
Ensure that the MoonPay widget is fully visible. This is especially critical for calls to action like the Continue and Pay buttons, which must be visible without scrolling.
Widget colors and themes
Use the colorCode and theme parameters to match the widget to your site's look and feel.
Displaying the widget
Ensure that the MoonPay widget opens in a way that feels native to your existing user flow. We recommend opening the widget within a modal or iframe on your site. We do not recommend opening the MoonPay widget in a new tab or window.
Provide clear context for the user
MoonPay as provider
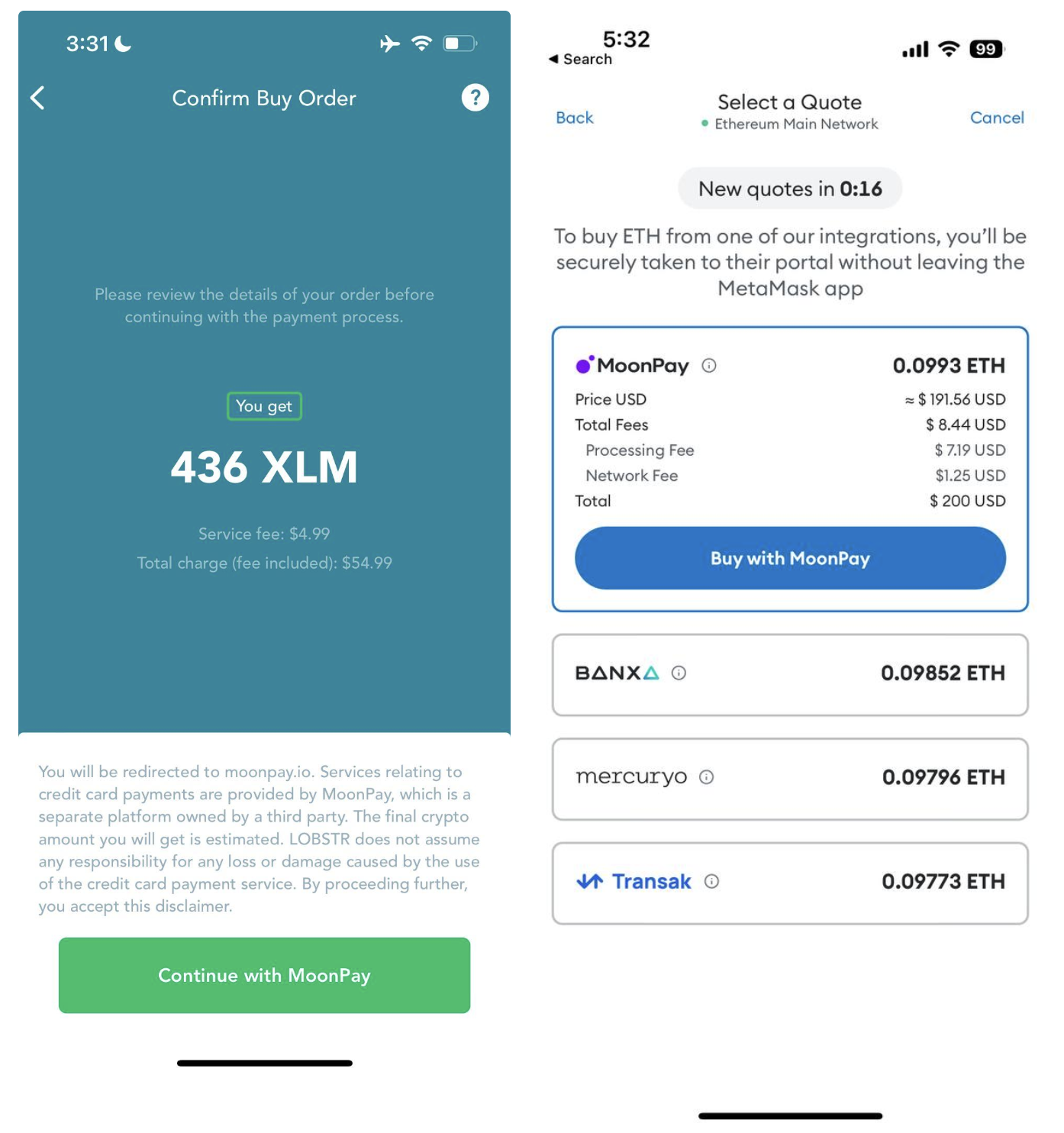
Ensure that it's clear to the customer that they will be redirected to MoonPay to finish their transaction. A Buy with MoonPay, Swap with MoonPay or Continue with MoonPay can serve this purpose.
MoonPay logos to use in your integration can be found in our official media kit.
Payment / payout method logos
Build customer trust by displaying the supported payment / payout method logos for your integration. For customers new to crypto, these familiar payment methods can indicate a safe checkout process.
Download these logos as a ZIP file and check the supported payment / payout methods below:
Eliminate extra steps
Identify and eliminate any extra steps the customer must complete before reaching MoonPay, such as entering excessive personal information. Customers don't like to enter the same information twice.
Use MoonPay's API
To help customers make informed decisions, use MoonPay's API to retrieve and display limits, quotes and real-time price updates. You can also show the customer's transaction history in your app.

Optimize MoonPay visibility and placement
Homepage entry point
Promote MoonPay's presence on your app's homepage by including a Buy Crypto or Swap button, which can significantly boost conversion rates. Our analysis has shown a single home page button can improve conversions as much as 80%.
Other entry points
We strongly recommend including multiple Buy or Swap buttons including the customer's wallet, NFT purchase section, trading page or other cryptocurrency-specific pages.
Logo placement
Ensure MoonPay’s logo is easy to find, with prominent placement within your app. The more easily customers can identify the brand, the more likely they'll convert.
Correct capitalization
Ensure the copy says MoonPay and not Moonpay
Badges for returning customers
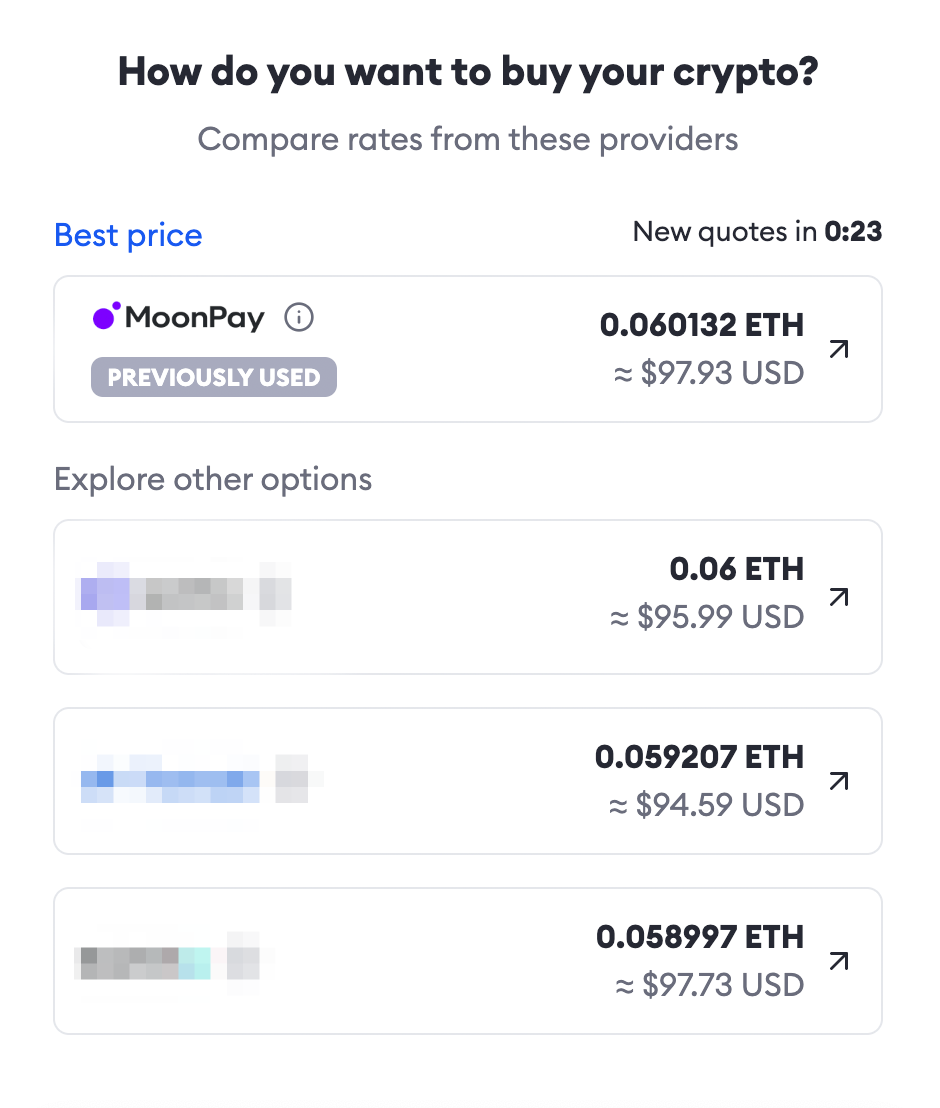
Guide returning customers with simple reminders. While securing the best price is important, many customers prioritize a quick purchase over the hassle of signing up with a new provider.

Including a "Previously Used" prompt as a helpful reminder
To determine if a user is a repeat customer of MoonPay, you must combine MoonPay's transaction data with your own. Partners can leverage the externalCustomerId widget parameter to pass any value they want. MoonPay will store this information and enable you to perform searches using the provided externalCustomerId or MoonPaycustomerId values.
After storing the data, you can use our Customers API to access the KYC status of a user through the identityCheckStatus field. It is then your responsibility to link this status with your own database, allowing you to determine if the user has a transaction history with MoonPay.
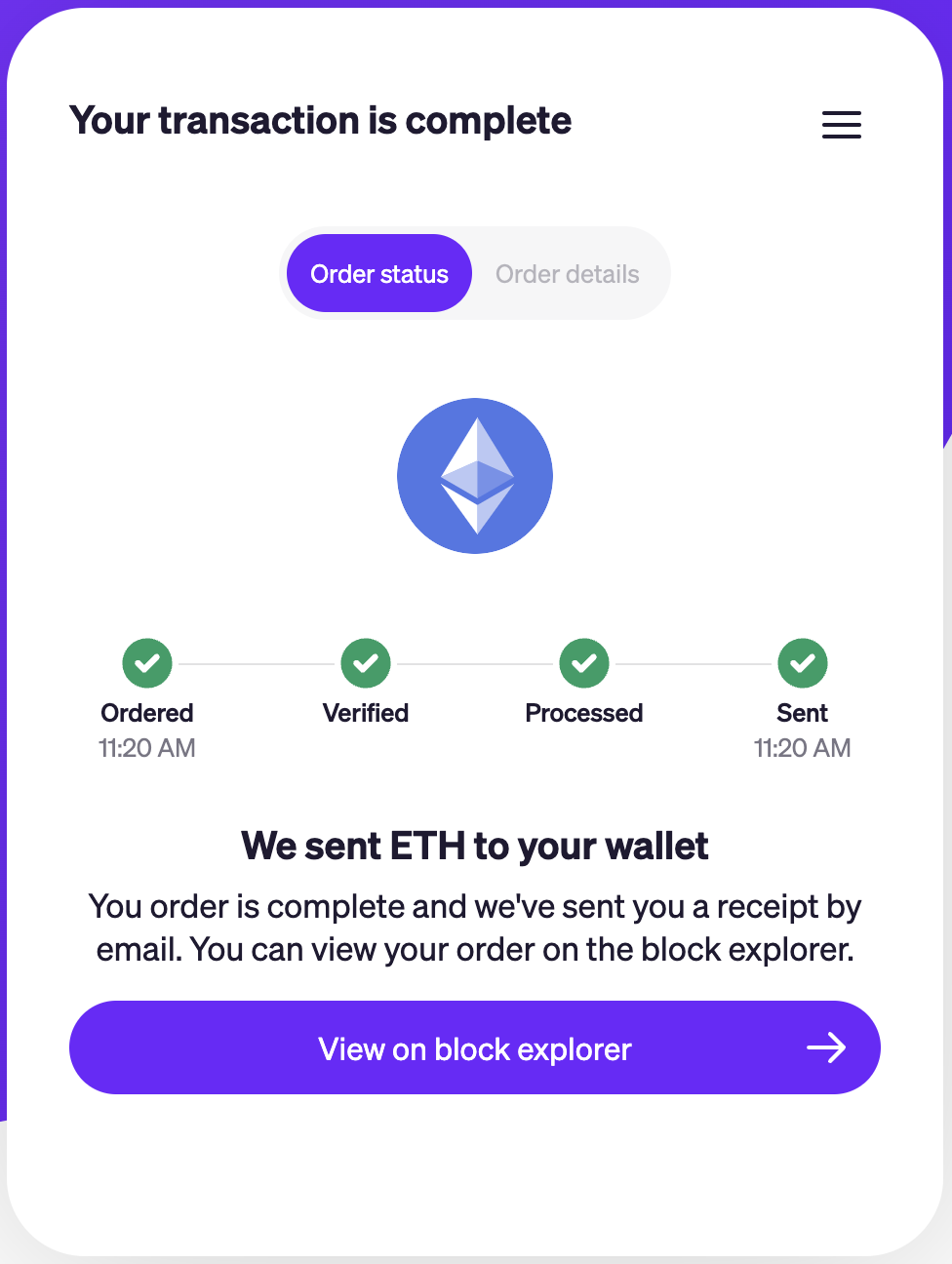
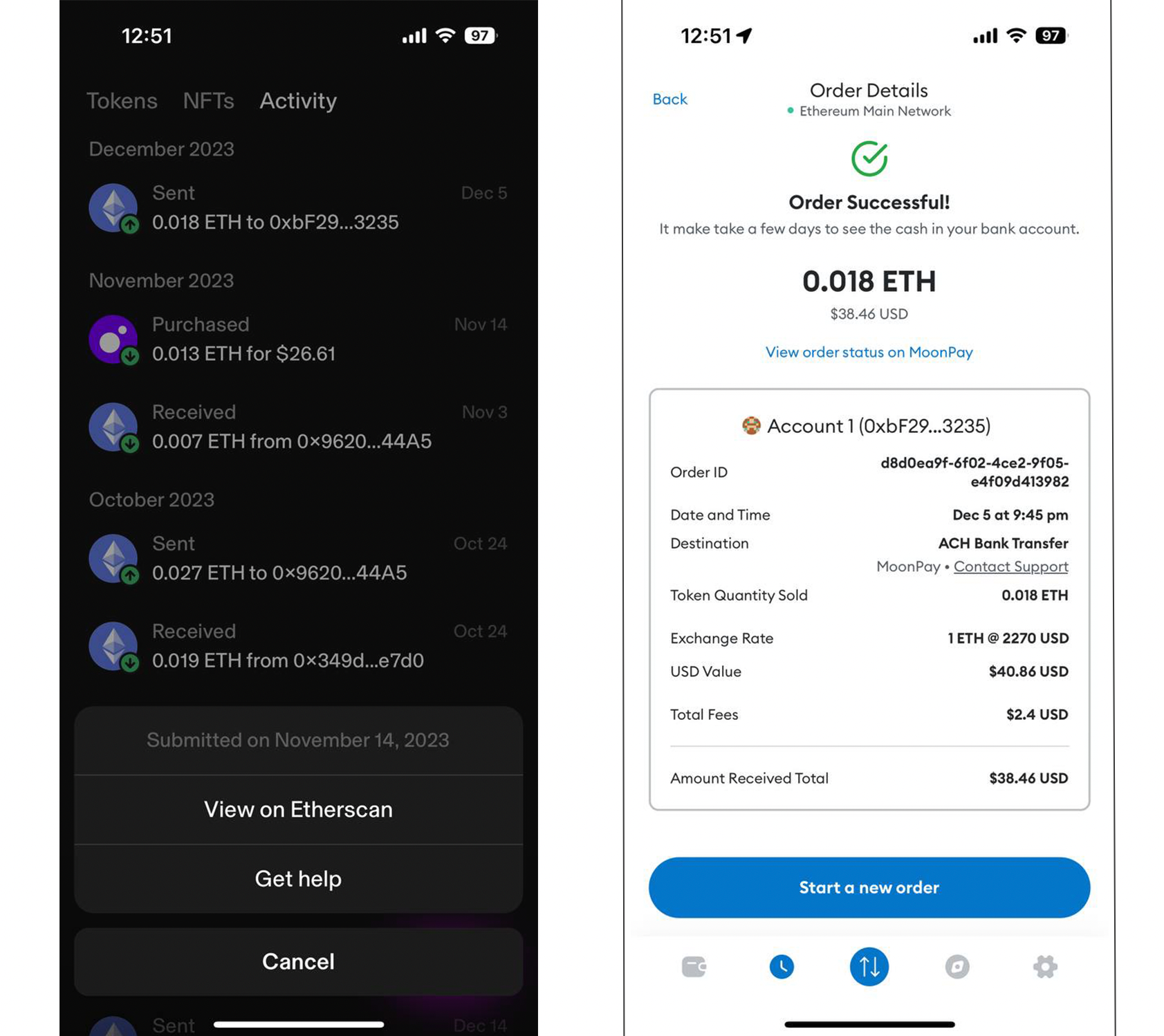
Tracking the order status
Following the initiation of a purchase or sale, it is crucial for users to have the ability to monitor their order's progress to avoid any uncertainty about the status. MoonPay facilitates this through the use of webhooks and APIs. Webhooks provide real-time order updates to a specified endpoint of your choice, while the API allows for on-demand retrieval of the latest order status.
Both our webhooks and API offer consistent data, giving you the flexibility to employ either or both methods as per your requirements.
- Utilize the MoonPay transaction status URL:
https://buy.moonpay.com/transaction_receipt?transactionId=45751523-c3e2-47a5-ad0f-e5cb89e94037

- Utilize your own transaction status: Should you opt to manage the transaction status on your own, you can easily do so by using the transaction details provided by MoonPay.

cryptoTransactionId- the on-chain transaction hash that you can input into etherscan.io or other blockchain explorer tool.status&type- the order status details. Additional information can be found here.id- the unique MoonPay transaction ID. Can be added to the MoonPay transaction receipt URL.<https://buy.moonpay.com/transaction_receipt?transactionId=45751523-c3e2-47a5-ad0f-e5cb89e94037>externalTransactionId- An identifier you would like to associate with the transaction. This identifier will be present whenever we pass you transaction data.createdAt- timestamp of when the transaction is first created.currency.name¤cy.code- the cryptocurrency Name and code e.g. Ethereum and ETH
Additional examples and details for all parameters can be found in our transaction API documentation under the 200 Responses section.
Updated 9 months ago
